D3包裝了Javascript的fetchAPI來擷取資料我們這裡可以看到D3Js的原始碼為以下片段,不難看出它是return了fetchAPI
function json(input, init) {
return fetch(input, init).then(responseJson);
}
另外也可以參見d3原始碼的部分
function dsv(delimiter, input, init, row) {
if (arguments.length === 3 && typeof init === "function") row = init, init = undefined;
var format = d3Dsv.dsvFormat(delimiter);
return text(input, init).then(function(response) {
return format.parse(response, row);
});
}
從中可以理解如果沒有帶入init物件參數而且第二個參數是function就會當作是轉換函式
dsv的API reference說明文件下方有寫到

這邊以常見的擷取檔案來做簡單說明
| 函式 | 說明 |
|---|---|
| d3.text(input[, init]) | 擷取txt檔案,並解析為UTF-8的編碼字串 |
| d3.json(input[, init]) | 擷取JSON檔案並且解析之後放入物件中 |
| d3.csv(input[, init][, row]) | 擷取資源最後一個帶入的參數可以設定選用轉換函式 |
| d3.dsv(delimiter, input[, init][, row]) | 傳入一個分隔符號,最後的參數可以帶入轉換函式 |
| d3.image(input[, init]) | 擷取資源後解析成為HTML的img元素 |
| d3.html(input[, init]) | 擷取資源後解析成為HTMLDocument的元素 |
其他可以fetch的資料參見官方API說明
以下就D3來獲取資料,需要注意的地方是由於是開啟URL因此必須使用伺服器的方式請求你的檔案,例如Visual Studio Code的套件LiveServer或者使用Apache開啟伺服器
擷取資料方法如下
const data = d3.json("populationDensity.json");
data.then((data) => {
console.log(data);
return data;
});
另外也可以支援使用async await的方式使用,這邊接一個立即函式(IIFE)來執行它
const fn = async function (){
const data = await d3.json("populationDensity.json");
await console.log(data);
}();
程式碼如下
const data = d3.csv("populationDensity.csv");
data.then((data)=>{
console.log(data);
})
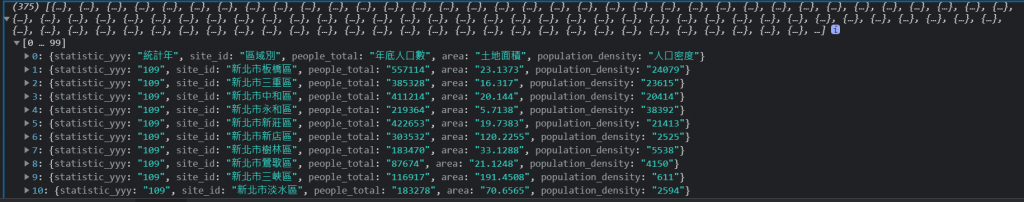
我們可以看到它會回傳一個陣列形式如下圖

因此也可以使用console.table來觀看
程式碼如下
const data = d3.csv("populationDensity.csv");
data.then((data)=>{
console.table(data);
})
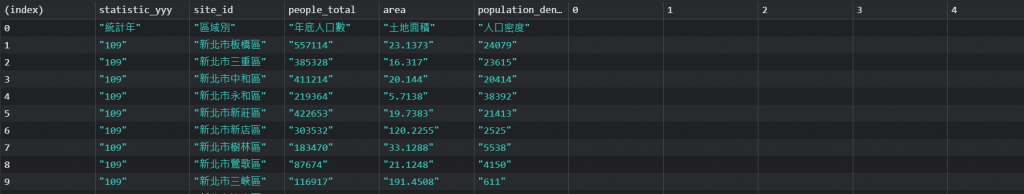
結果就會如下圖呈現表格的形式了

程式碼如下
const data = d3.html("hello.html");
data.then((data)=>{
console.log(data);
})
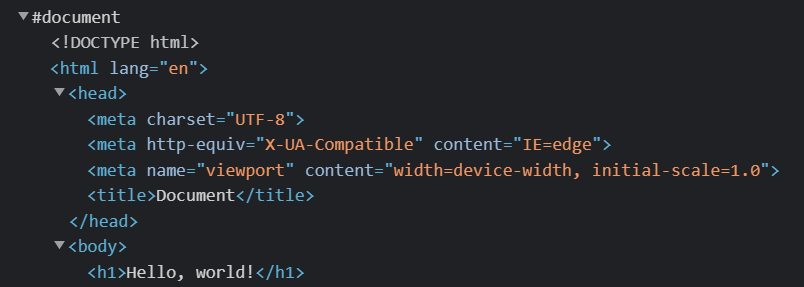
可以發現它會自動解析成HTML的Element
程式碼如下
const data = d3.image("test.jpg");
data.then((data)=>{
console.log(data);
})
這裡可以發現它會自動解析成HTML的img元素

如果對於Fetch的init參數有興趣的話可以看製定HTML標準的協會所寫的spec
另外也可以參考MDN的說明文件
以上介紹比較常見的擷取資料格式,接下來將會提到資料綁定的部分。
